MENU
DevTools
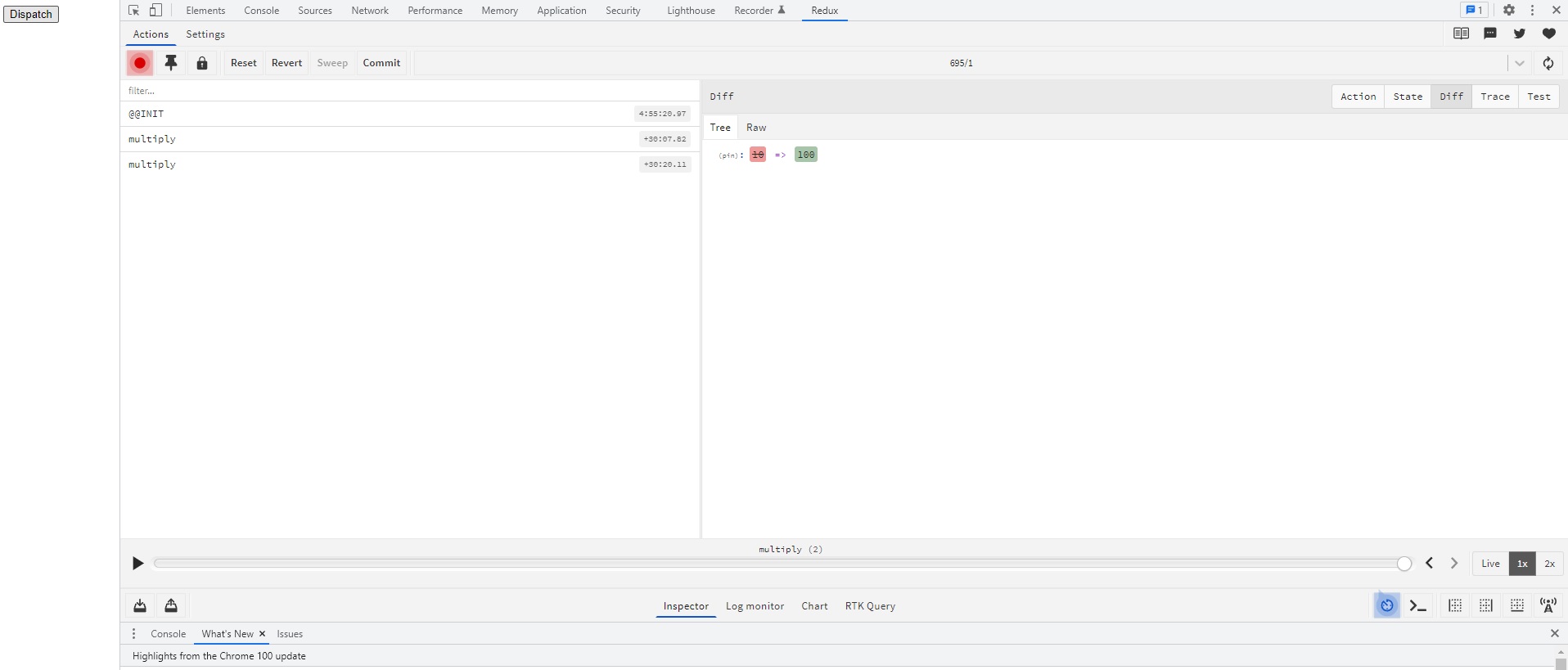
For Chrome, first install Redux DevTools from Chrome Web Store.
(Go to the fullscreen mode for a live demonstration.)
RESETRUNFULL
RESETRUNFULL
<!DOCTYPE html>
<html>
<head>
<script src="https://unpkg.com/redux@latest/dist/redux.min.js"></script>
</head>
<body>
<button onclick="store.dispatch({type: 'multiply', factor: 10})">Dispatch</button>
<script>
const reducer = (state, action) => {
return (action.type=="multiply") ? state * action.factor : state;
};
const alerter = ({ getState }) => next => action => {
const v = getState() * next(action).factor;
alert(v+" ...after");
return action;
};
const store = Redux.createStore(reducer, 1, Redux.compose(Redux.applyMiddleware(alerter, alerter),
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()));
</script>
</body>
</html>