MENU
Local Notification
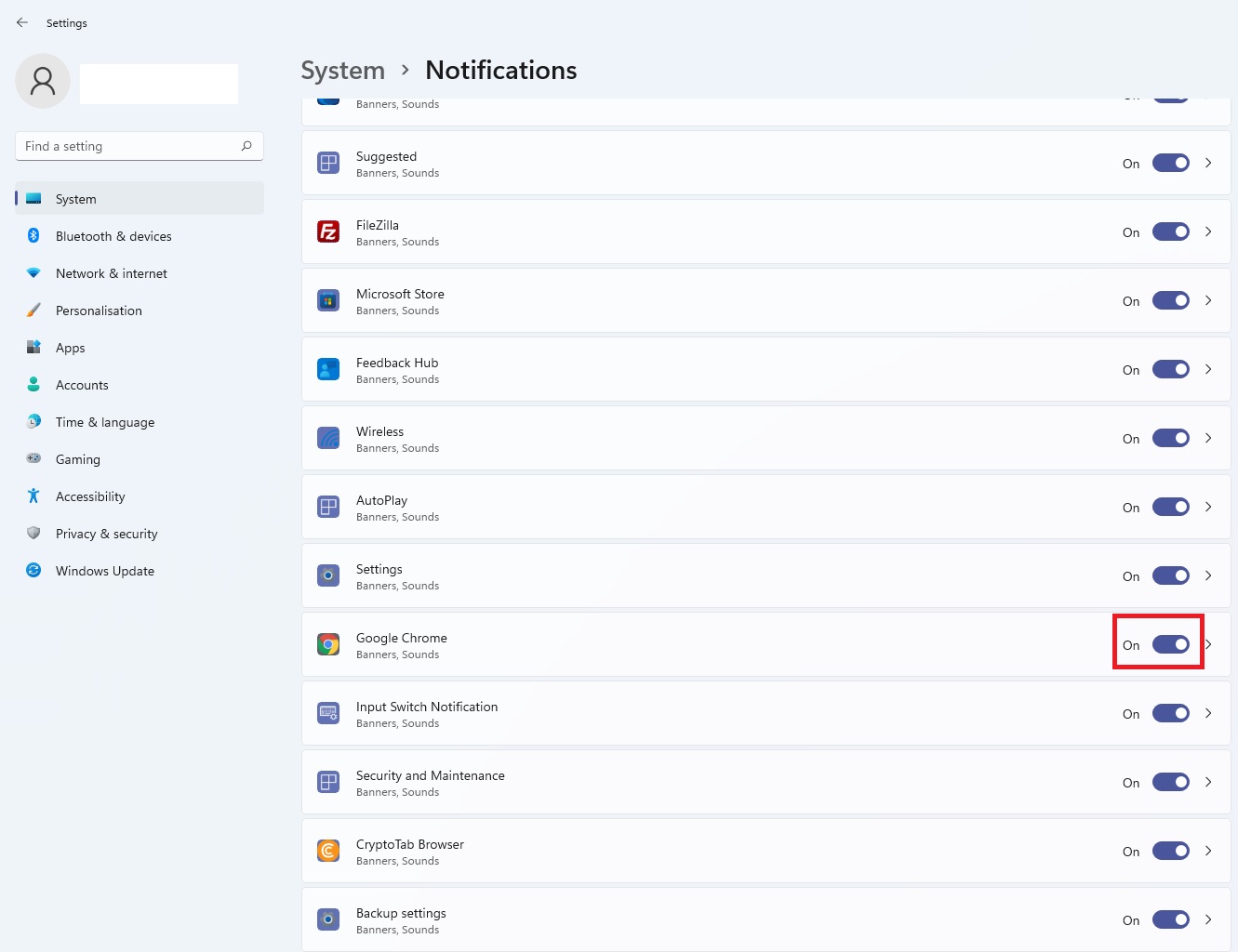
To receive the notifications, make sure you have enabled the option to receive them on your browser. This can be done, for instance, by long-pressing the browser icon on your Android device and switching the Notifications setting. On Windows PC, you will need to go the Notifications settings:

You will also need to make sure you have allowed notifications to be sent from the URL on the browser settings.
More information on push notifications here.
RESETRUNFULL
RESETRUNFULL
<!DOCTYPE html><html><body>
<button onclick="notifyMe()">Notify Me</button>
<script>
const options = {
//dir: "ltr",
//lang: "en",
badge: "/shared/doraemon.jpg", // when there is insufficient space to display
body: "Congratulations! You have been notified successfully!",
tag: "N1",
icon: "/shared/doraemon.jpg",
image: "/shared/puppy.jpg",
data: {a:10, b:200, c:123},
vibrate: [300,100,500,100,600,100], // vibrate for 300ms, then pause for 100ms, and so on
renotify: true, // replaces old notification with new notification?
requireInteraction: false, // remains in place until user interaction?
//actions: [{action:'like', title:'Like', icon:"/like.jpg"}, // Actions are only supported for persistent notifications shown using ServiceWorkerRegistration.showNotification().
// {action:'reply', title:'Reply', icon:"/reply.jpg"}],
silent: false,
}
function notifyMe() {
if (!("Notification" in window)) {
alert("This browser does not support desktop notification");
} else if (Notification.permission === "granted") {
var notification = new Notification("Hi there!", options);
} else if (Notification.permission === "denied") {
Notification.requestPermission().then(function (permission) {
if (permission === "granted") {
var notification = new Notification("Hi there!", options);
}
});
}
}
</script>
</body></html>