MENU
Drawing Modes
There are two functions that allow drawing to be initiated:
drawArrays(mode, first, count) uses the buffer object bound to ARRAY_BUFFER.
drawElements(mode,count,type,offset) uses the buffer object bound to ELEMENT_ARRAY_BUFFER, where the indices to the vertices are specified.
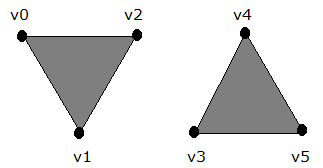
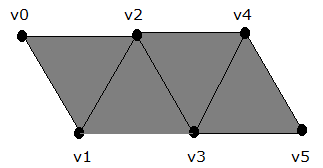
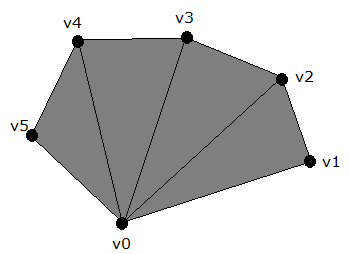
'mode' can be POINTS, LINES, LINE_STRIP, LINE_LOOP, TRIANGLES, TRIANGLE_STRIP, TRIANGLE_FAN.
'first' specifies the first vertex to draw from.
'count' specifies the number of vertices to be used for drawing.
'type' can be UNSIGNED_BYTE, or UNSIGNED_SHORT.
'offset' specifies a pointer to the location where the vertices are stored.
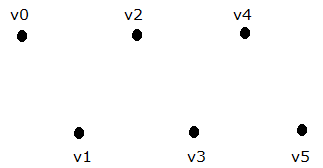
POINTS |
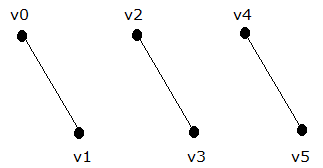
LINES
 |
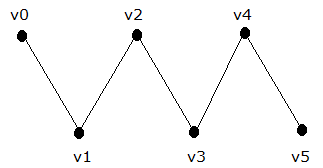
LINE_STRIP |
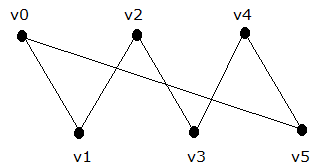
LINE_LOOP |
TRIANGLES |
TRIANGLE_STRIP |
TRIANGLE_FAN |
RESETRUNFULL
<!DOCTYPE html><html>
<head>
<script src="/shared/webgl-library.js"></script>
<script>
var VS_SOURCE=`
attribute vec4 p;
attribute vec4 c;
varying vec4 c2;
void main(){
c2=c;
gl_Position = p;
}`;
var FS_SOURCE=`
precision mediump float;
varying vec4 c2;
void main(){
gl_FragColor=c2;
}`;
var points=new Array();
var vc= new Float32Array([ 0.0,-0.5, 1.0, 0.0, 0.0,
-0.5, 0.5, 0.0, 1.0, 0.0,
0.5, 0.5, 0.0, 0.0, 1.0]);
function colored_triangle(){
var canvas = document.getElementById("myCanvas");
var gl = canvas.getContext("webgl");
initShaders(gl, VS_SOURCE, FS_SOURCE);
var ESIZE=vc.BYTES_PER_ELEMENT;
var b=gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, b);
gl.bufferData(gl.ARRAY_BUFFER, vc, gl.STATIC_DRAW);
pL=gl.getAttribLocation(gl.program, 'p');
gl.vertexAttribPointer(pL, 2, gl.FLOAT, false, ESIZE*5, 0);
gl.enableVertexAttribArray(pL);
cL=gl.getAttribLocation(gl.program, 'c');
gl.vertexAttribPointer(cL, 3, gl.FLOAT, false, ESIZE*5, ESIZE*2);
gl.enableVertexAttribArray(cL);
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.TRIANGLES, 0, 3);}</script>
</head>
<body onload="colored_triangle()">
<canvas id="myCanvas" width="500" height="500"></canvas>
</body>
</html>The color buffer in the default framebuffer stores the pixels of the resultant image on the canvas. In the framebuffer, there also exist the depth and stencil buffers.
clearColor(red,green,blue,alpha) specifies the clear color for a drawing area. The parameters range from 0.0 to 1.0.
clear(mask) clears the specific buffers in the framebuffer. 'mask' is a bitwise OR of COLOR_BUFFER_BIT, DEPTH_BUFFER_BIT, and STENCIL_BUFFER_BIT.
clearDepth(depth) specifies the clear value for the depth buffer. 'depth' is a float.
clearStencil(s) specifies the clear value for the stencil buffer. 's' is an integer.